Vous êtes-vous déjà demandé pourquoi vous aimiez tant un produit, une interface ? Ce qui vous pousse à y revenir inlassablement ?
Prenons l’exemple des réseaux sociaux, selon le rapport publié par l’agence We Are Social et Hootsuite (2021), on y passe 1h41 par jour en France. Les facteurs qui expliquent ces habitudes sont multiples, et nous allons particulièrement nous intéresser à l’un d’entre eux : les micro-interactionsPetites animations ou transitions conçues pour améliorer l'expérience utilisateur en fournissant des feedbacks ou en guidant l'attention. More.
Après les avoir définies et décrites, nous nous intéresserons à leur mode d’action dans le cadre des systèmes numériques puis analyserons leurs enjeux dans ce milieu.
LES MICRO-INTERACTIONSPetites animations ou transitions conçues pour améliorer l'expérience utilisateur en fournissant des feedbacks ou en guidant l'attention. More
Définition
Les micro-interactionsPetites animations ou transitions conçues pour améliorer l'expérience utilisateur en fournissant des feedbacks ou en guidant l'attention. More peuvent être perçues comme un ensemble de petits moments de plaisir ayant un impact important sur l’expérience vécue. Elles jouent un rôle essentiel sur les interfaces utilisateurs, mais aussi sur la sphère émotionnelle de celui qui les expérimente.
Omniprésentes sur Internet, elles existent également dans les gestes de la vie quotidienne sans que nous y prêtions attention. Le simple fait de tirer la chasse d’eau ou d’utiliser une brosse à dents pour se laver les dents, font partie des micro-interactionsPetites animations ou transitions conçues pour améliorer l'expérience utilisateur en fournissant des feedbacks ou en guidant l'attention. More.
Pour reprendre l’exemple des réseaux sociaux, la plupart du temps nous ne remarquons même pas qu’elles existent, tout simplement parce qu’elles sont pensées pour être invisibles, séduisantes et impactantes.
Exemples de Micro-InteractionsPetites animations ou transitions conçues pour améliorer l'expérience utilisateur en fournissant des feedbacks ou en guidant l'attention. More, vidéo réalisée par Smart Design
Aussi, il est important de noter que les micro-interactionsPetites animations ou transitions conçues pour améliorer l'expérience utilisateur en fournissant des feedbacks ou en guidant l'attention. More ne sont pas des fonctionnalités, mais des événements.
Schématisation
Le caractère invisible des micro-interactionsPetites animations ou transitions conçues pour améliorer l'expérience utilisateur en fournissant des feedbacks ou en guidant l'attention. More constitue leur fonctionnement que nous pouvons comprendre ainsi :
- L’interaction est suggérée par un déclencheur (initiée par le système ou par l’utilisateur).
- L’utilisateur réalise l’action.
- Un feedbackRetour d'information donné à l'utilisateur après une action, pour indiquer si l'action a été réussie ou non. More est envoyé à l’utilisateur, son système de récompense s’active.

Issu de la série Good Girls Revolt, interaction avec le bouton de la lampe pour allumer la lumière.
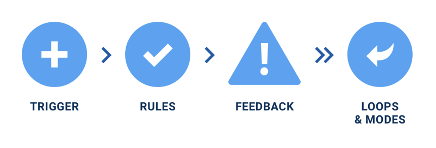
Pour aller plus loin, Dan Saffer (2013), Designer et auteur de Microinteractions, décompose et schématise les micro-interactionsPetites animations ou transitions conçues pour améliorer l'expérience utilisateur en fournissant des feedbacks ou en guidant l'attention. More en quatre grandes étapes :

Etape 1 : Trigger
Le Trigger correspond au déclencheur qui va lancer l’interaction. Il est initié par l’utilisateur ou par le système.
- Par l’utilisateur : Boutons, switches, ou même déplacer un fichier dans un dossier.
- Par le système : Popin, stories Instagram, ou encore par exemple la notification sur votre téléphone qui indique que vous avez vendu un bien sur Leboncoin.
Etape 2 : Rules
Les Rules définissent ce qu’il se passe dès lors que l’utilisateur initie l’interaction. Par exemple lorsqu’une personne appuie sur le bouton démarrer de son ordinateur, l’ordinateur démarre.
Etape 3 : Feedback
Le FeedbackRetour d'information donné à l'utilisateur après une action, pour indiquer si l'action a été réussie ou non. More, ou le retour d’information correspond à ce que l’utilisateur voit une fois avoir initié l’interaction. Tout ce qu’il voit constitue le FeedbackRetour d'information donné à l'utilisateur après une action, pour indiquer si l'action a été réussie ou non. More. Par exemple lorsqu’il scrolle dans une page, il voit la page défiler. Le FeedbackRetour d'information donné à l'utilisateur après une action, pour indiquer si l'action a été réussie ou non. More doit être sensoriel (toucher, vue, ouïe)
Etape 4 : Loop & Modes
Ce sont les « méta-rules » de la micro-interaction. Un ensemble de règles qui améliorent la satisfaction utilisateur, mais qui ne font pas toujours partie de l’interaction de base :
- Loop : Représente si l’interaction se répète dans le temps ou change de comportement. Par exemple, une personne cuisine et interagit avec sa plaque pour mettre un minuteur de 10 min. À la dixième minute, un bip retentira jusqu’à ce que la personne l’arrête. S’il ne l’arrête pas, son plat risque de brûler.
- Modes : Représente les conditions que l’on peut imposer à la micro-interaction. Par exemple paramétrer son téléphone en mode vibreur pour ne plus avoir de sonnerie.
Intérêts des micro-interactionsPetites animations ou transitions conçues pour améliorer l'expérience utilisateur en fournissant des feedbacks ou en guidant l'attention. More
Les micro-interactionsPetites animations ou transitions conçues pour améliorer l'expérience utilisateur en fournissant des feedbacks ou en guidant l'attention. More présentent des intérêts multiples :
- Donner un feedbackRetour d'information donné à l'utilisateur après une action, pour indiquer si l'action a été réussie ou non. More immédiat.
- Encourager l’interaction entre un système et l’utilisateur.
- Améliorer l’expérience utilisateur sans dévier l’utilisateur de son objectif.
- Porter un message et rassurer l’utilisateur sur sa compréhension de l’interface.
MODE D’ACTION DANS LE CADRE DES SYSTÈMES NUMÉRIQUES
Impact neuronal des micro-interactionsPetites animations ou transitions conçues pour améliorer l'expérience utilisateur en fournissant des feedbacks ou en guidant l'attention. More sur l’utilisateur
Les micro-interactionsPetites animations ou transitions conçues pour améliorer l'expérience utilisateur en fournissant des feedbacks ou en guidant l'attention. More sont donc des événements constitués par une unique action et poursuivant un seul objectif. Elles peuvent potentiellement activer le circuit de la récompense en interagissant avec cette voie neuronale. Le résultat est la libération à plus ou moins grande concentration de dopamine – ce messager chimique procure le sentiment de plaisir et de satisfaction et encourage l’utilisateur à réitérer l’interaction.

Ces vingt dernières années de nombreuses interfaces numériques se sont développées, de nouvelles tendances ont émergé avec leur lot de micro-interactionsPetites animations ou transitions conçues pour améliorer l'expérience utilisateur en fournissant des feedbacks ou en guidant l'attention. More associées. On retrouve par exemple :
Les notifications

Par Blackmonkey
Le Drag & Drop

Par Ricky Boyce
L’autocorrection

Autocorrection par Google
Les réactions sur réseaux sociaux

Par Seth Eckert
Et des milliers d’autres…
Intégration des micro-interactionsPetites animations ou transitions conçues pour améliorer l'expérience utilisateur en fournissant des feedbacks ou en guidant l'attention. More dans le système de stockage mémoriel
Les micro-interactionsPetites animations ou transitions conçues pour améliorer l'expérience utilisateur en fournissant des feedbacks ou en guidant l'attention. More impactent ce qu’on appelle le “modèle mental”, c’est-à-dire l’ensemble des patterns acquis et devenus naturels pour l’utilisateur. C’est par la répétition régulière d’actions que l’utilisateur en fait des habitudes, à la fois par apprentissage et par mémorisation.
En effet, l’Être humain dispose de deux vitesses de pensées :
- La première est intuitive, rapide, inconsciente et irrationnelle – elle permet de ne pas réfléchir trop longtemps (exemple de la marche ou de la conduite en automobile : il n’est pas nécessaire d’intellectualiser chaque geste, ils viennent inconsciemment). Néanmoins, pour qu’une action devienne intuitive et rapide il faut qu’elle soit stockée dans la mémoire de stockage (deuxième vitesse de pensée).
- La deuxième est lente (ou mémoire de stockage), consciente et rationnelle – elle permet d’avoir des réflexions poussées et conscientes, de faire la part des choses et c’est là où sont stockés les souvenirs.
Les micro-interactionsPetites animations ou transitions conçues pour améliorer l'expérience utilisateur en fournissant des feedbacks ou en guidant l'attention. More les plus courantes finissent ainsi dans la seconde vitesse de pensée et deviennent « naturelles » pour l’utilisateur, car il y est habitué, son « modèle mental » est affecté par ces micro-interactionsPetites animations ou transitions conçues pour améliorer l'expérience utilisateur en fournissant des feedbacks ou en guidant l'attention. More. Elles permettent à l’utilisateur d’être constamment informé de son interaction avec le système et l’aider à atteindre ses objectifs grâce à un ensemble de conseils et retours d’information.

Scroll avec une souris
ENJEUX DES MICRO-INTERACTIONSPetites animations ou transitions conçues pour améliorer l'expérience utilisateur en fournissant des feedbacks ou en guidant l'attention. More
L’intérêt d’une approche pluridisciplinaire
Les micro-interactionsPetites animations ou transitions conçues pour améliorer l'expérience utilisateur en fournissant des feedbacks ou en guidant l'attention. More peuvent parfois être réduites à tort à certaines disciplines (comme par exemple l’UI). Bien qu’en majorité des éléments visuels, l’émotion vécue par l’utilisateur touche directement à son expérience. C’est en cela qu’il est nécessaire de les penser en collaboration avec les UX Designer (et de ne pas dissocier l’UX de l’UI), développeurs et autres parties prenantes.
« The details are not details, they make the design ».
Charles Eames – Designer
Le mot de la fin
Nous avons vu que les micro-interactions ont un impact sur l’appréciation d’un produit / système par l’utilisateur. Nous comprenons ainsi mieux pourquoi une micro-interaction dysfonctionnelle ou défaillante peut altérer voire nuire à l’expérience utilisateur.
En tant que Designers, l’objectif est donc de concevoir des micro-interactionsPetites animations ou transitions conçues pour améliorer l'expérience utilisateur en fournissant des feedbacks ou en guidant l'attention. More satisfaisantes afin d’améliorer la qualité de l’expérience utilisateur et d’en renforcer son engagement. Il serait par ailleurs intéressant d’envisager d’adopter des considérations éthiques lorsque nous les concevons afin d’éviter de générer des dark patterns.
Nous entrons peu à peu dans une ère où le Design devient le pilier stratégique des enjeux futurs, notamment dans les domaines de l’écologie, du business, ou encore de l’expérience collaborateurs. C’est pourquoi l’intérêt de concevoir des micro-interactions subtiles, utiles, utilisables et satisfaisantes devrait être au cœur de nos travaux.
Il serait par exemple pertinent de prototyper ces micro-interactions et de les intégrer dans le Design System avec Storybook (s’il y en a un) pour les développeurs.
J’espère que cet article vous a plu, n’hésitez pas à nous faire part de vos remarques sur le sujet en venant échanger avec nous – en attendant je vous renvoie vers l’excellent article d’Adrien sur Storybook et le Design System.
https://www.frontguys.fr/ui-design/storybook-votre-design-system-prend-vie/
Sources :
Saffer, D. (2013). Designing Microinteractions. Microinteractions.
Freepik (illustration)